
Programmer les feuilles de styles
Des trois piliers du codage Web : HTML, JavaScript, CSS et hors frameworks complémentaires, ce sont les feuilles de style qui sont les plus difficiles à apprivoiser. On dispose certes d’un cadre précis pour les écrire, mais dès que l’on sort des applications courantes, on se rend compte qu’il n’est pas suffisant et surtout que l’on ne peut pas capitaliser et réutiliser ce qui a déjà été produit. D’où l’intérêt de ces préprocesseurs CSS, pour coder les feuilles de styles, avec un véritable langage. Si vous êtes concernés par la partie cliente HTML des applications, vous risquez d’être concernés…

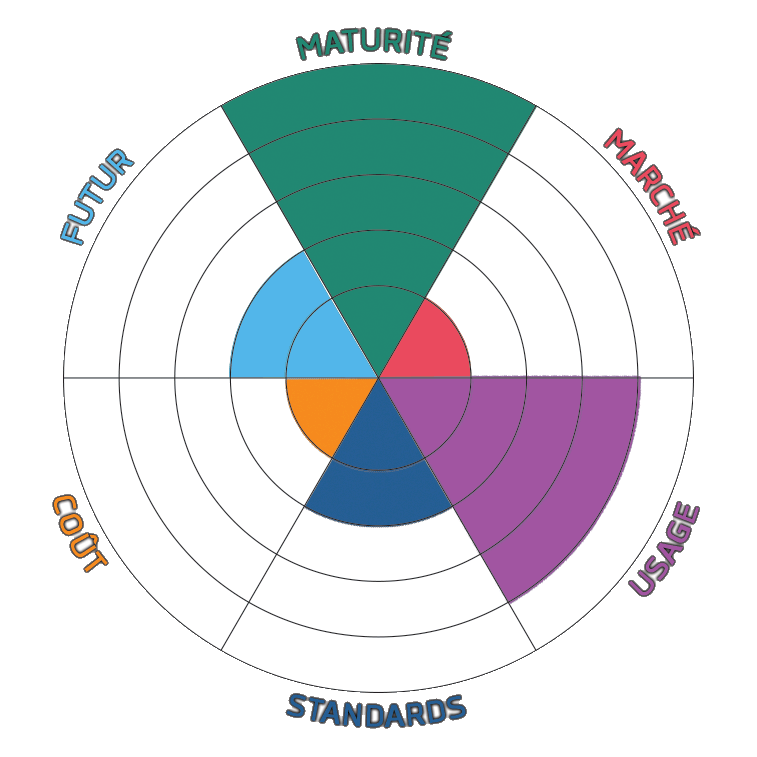
Les critères sont évalués de 1 à 5
- Marché
- Présence réelle sur le marché.
- Usage
- Intérêt potentiel, hors considérations commerciales
- Standards
- Niveau de standardisation du sujet
- Coût
- Intérêt potentiel, hors considérations commerciales
- Futur
- Niveau de crédibilité prévisible
- Maturité
- Niveau de maturité atteint actuellement
Comprendre le modèle en couches des "generative AI "
Les données personnelles : une bataille perdue d'avance
Intelligence Artificielle : l'énigme de la conscience
DAS cellulaire : les architectures distribuées d'antennes
Module ARCHITECTURES du système d’information et technologies du datacenter